Cara Mengganti Template di blogspot
Sekilas tentang template blog, Template website atau blog adalah desain-desain halaman web ataupun blog beserta seluruh komponennya (misal : gambar, stylesheet, dsb) baik berupa file statis maupun file dinamis yang berupa program atau aplikasi yang berjalan sebagai aplikasi web. Seperti yang anda lihat saat ini, bahwa terlihat tatanan gambar serta tulisan di layar monitor anda, itulah yang dinamakan template.Di blogger atau blogspot, anda dapat dapat mengganti template blog anda secara leluasa sesuai dengan selera dan keinginan masing-masing. Jika anda telah mahir membuat template sendiri, anda dapat menggunakan template tersebut untuk blog anda. Namun, jika anda masih awam dalam membuat template, blogger atau blogspot sendiri telah menyediakan beberapa template yang bisa anda pilih sesuai dengan keinginan. Selain itu, anda dapat pula mengunduh atau mendownload template blogger gratis dari penyedia template blogger, salah satu contoh website yang menyediakan template blogger tersebut adalah beralamat di http://blogtemplate4u.com, disana terdapat ratusan template blogger yang bisa anda gunakan secara gratis. namun, jika anda menggunakan template gratis, syarat yang harus ditaati adalah tidak boleh menghapus atau menghilangkan credit link dari pembuat template tersebut. Dengan tidak membuang link credit pembuat template, itu adalah sebagai apresiasi atas kerja keras mereka dalam menyediakan template secara gratis.
Langsung ke topik utama, Cara mengganti template di blogspot atau blogger ada dua cara, yaitu mengganti template dengan template yang disediakan blogspot, atau mengganti template dengan template yang didapat dari penyedia template. kita. Berikut ulasannya :
Mengganti Template dengan Template yang disediakan blogger
Berikut cara-cara untuk mengganti template dengan template yang telah disediakan blogger:- Silahkan login ke blogger dengan ID anda.
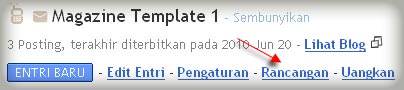
- Klik Rancangan.
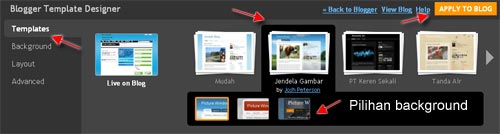
- Klik menu Perancang Template. Selanjutnya akan muncul jendela perancang template blogger.
- Klik pada pilihan template yang tersedia (saat tartikel ini ditulis template yang terdia berjumlah 6 template). Selain itu, anda dapat pula memilih background atau gambar latar belakang dari template tersebut. Jika sudah cocok dengan salah satu template, klik APPLY TO BLOG.
- Selesai.
Mengganti Template dengan template dari penyedia template
Berikut cara-cara untuk mengganti template dengan template dari penyedia template :- Download terlebih dahulu template yang anda sukai pada website penyedia template blog gratis. Salah satu contoh anda bisa download di blogger templates.
- File template yang didownload, biasanya masih dalam bentuk terkompresi (zip atau rar), oleh karenanya anda perlu mengekstrak atau menguraikan file tersebut dengan software ekstraktor seperti WinZip atau WinRar, Namun jika anda tidak memiliki software tersebut, anda bisa mengekstraknya secara online di Wobzip.
- Yang nanti di upload atau di unggah ke blogger hanyalah file yang berekstensi .xml.
- Silahkan login ke blogger dengan ID anda.
- Klik Rancangan.
- Klik menu Edit HTML.
- Disarankan untuk membuat backup terlebih dahulu, klik pada tulisan Download Template Lengkap.
- Klik tombol Browse.., pilih file template yang tadi didownload dan telah diekstrak ( file ekstensi .xml saja ). Kemudian klik tombol Unggah.
- Apabila ada muncul peringatan tentang widget, klik pada tombol PERTAHANKAN WIDGET.
- Selesai.
Sumber : Tutorial Blog
Semoga bermanfaat...